this is the first in a series of posts that i’m hoping to keep doing—a series that i’ve actually had the idea to make for a couple of years now! the idea is just that, pretty often when i’m browsing the internet or whatever i come across something that i get excited to discover, and i thought it might be nice to pass that excitement on to others too. some of my friends regard me as a person who always has a recommendation for every situation, particularly when it comes to software and tools, so this is also my baby step toward cataloging some of that knowledge for my and others’ future reference.
tl;dr
- silverbullet: notes app
- spirit city: lofi focus app
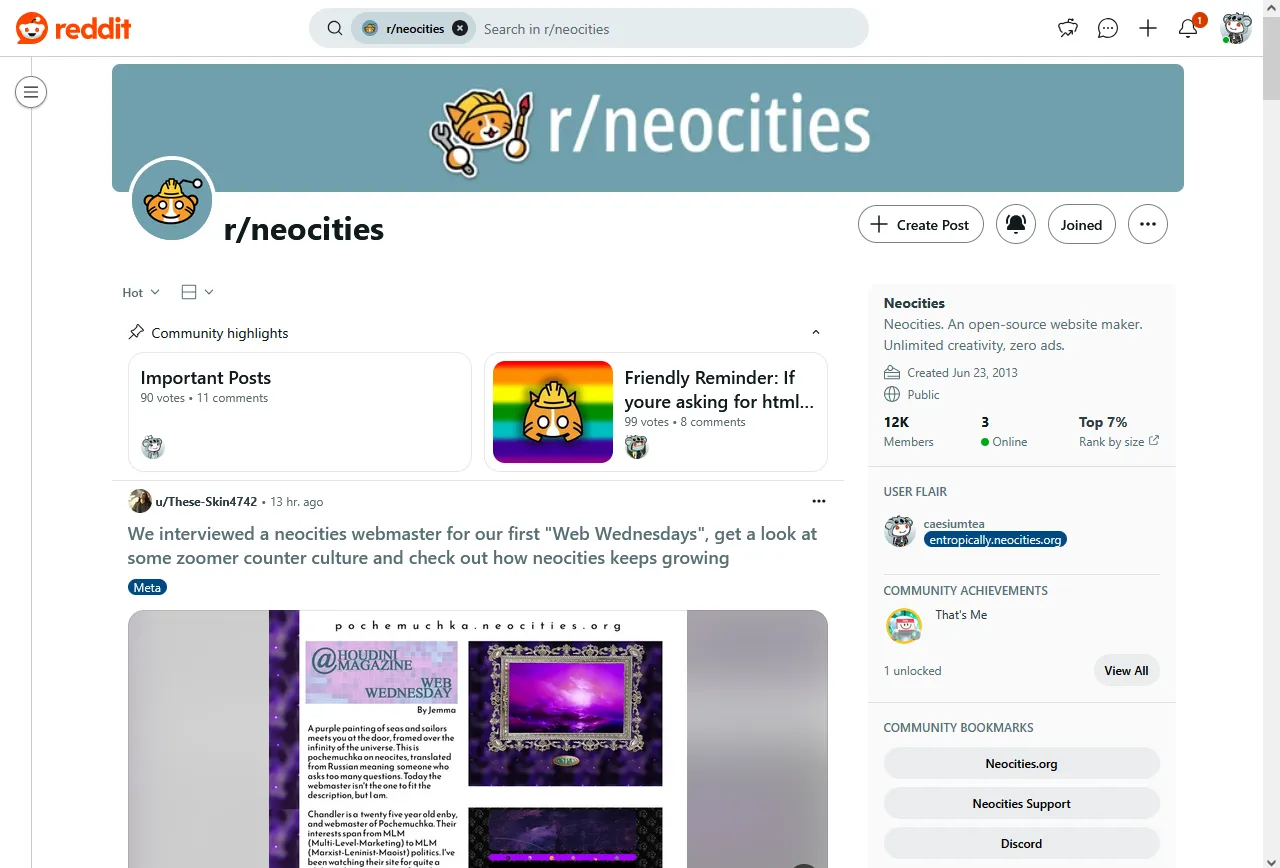
- r/neocities reddit
- petrapixel: my neocities inspo
- pixel space background generator
- monogram font by datagoblin
- vscode terminal themes
- witch’s cottage on mynoise: cozy soundscape
- star subculture: art platform and directory
- rv’s scripts: funky JS effects
silverbullet
okay, i got really excited about silverbullet. (i happen to be pretty depressed today so i’m not able to get too excited again, but like, i presumably would still be pretty excited about it if i had the brain chemicals to be.) in fact, the entire idea of “hey remember how i wanted to make lists of cool things i find? let’s actually do that now” was sparked by finding silverbullet and having the huge urge to just tell everyone about it.
first of all, it’s a note-taking app, which i have a particular interest in to begin with. and i’ve had tumultuous relationships with my note-taking apps for the past several years, ever since my messy breakup with evernote (which i’ve still never finished exporting everything from!). i just can’t find one to settle down on; they all have too many different pros and cons. well, silverbullet feels like it might finally be the one.
at its core, silverbullet is fairly similar to obsidian. it stores all your notes in plain markdown files (with live preview as you edit), which is ideal for future-proofing and portability, and the structure revolves around wikilinks and backlinks. in fact, it would appear that the same folder can be configured to use with both obsidian and silverbullet at the same time. it has a powerful template system, and a built-in query language that’s similar to obsidian’s dataview plugin but seems like it might actually be powerful enough to mimic notion database use cases. one big difference from obsidian which could be either a huge plus or minus is that it’s not a desktop app, it’s web-based—meaning that it’s accessible from any device without needing any “sync” setup—but, you need to host it on your own server to get it online. oh yeah, and it’s open source, which was one of my big sticking points about obsidian.
but what really sets silverbullet apart is that it bills itself as the notes app “for people with a hacker mindset”, and above all that’s really what draws me in. the core design philosophy is that silverbullet wants you to tinker on it and make it your own. there’s a really powerful scripting system—i don’t really even understand it yet, but i’ve seen examples of it doing all kinds of wild things that i would have expected to be plugins but are actually just a single block of code that you can “install” by just pasting it into a regular note. there are plugins too, though—although not terribly many of them so far, and no centralized way to browse them all.
to be honest though, as enchanted as i am with silverbullet, i haven’t found myself making the switch just yet. it’s something that i see myself moving to eventually, but i might wait to for the project to mature a little bit more before i truly make the leap and convert my obsidian notes… (i know i said that the same folder of notes can be used for both apps, but my current obsidian configuration isn’t compatible.) there’s just a lot of very small quality-of-life features that obsidian has and silverbullet doesn’t. the great thing is that i know i very much could build out those features for silverbullet myself, probably… but why put all the time and effort into that?
one goal of switching to silverbullet though is that, right now, my notes are still split between obsidian and notion because i haven’t figured out how to fully replicate notion database features in obsidian; once i really learn the ins and outs of silverbullet’s query system, i think it might actually allow me to take some of those notion databases and convert them to markdown notes without losing the functionality, so that would be really nice. but also, i have yet to get over the hurdle of having to figure out self-hosting. still, i’m really looking forward to the idea of migrating to silverbullet in the future, and maybe even getting involved in its development.
spirit city
spirit city calls itself a “gamified focus tool”. i don’t know how good it actually is at helping me focus, but i do find it to be a really nice and soothing little addition to my desktop. basically, it’s just that “lofi girl” youtube video, but as an interactive app. you can listen to lofi and ambience while watching your little character read or knit or sit at their computer, and as time passes with the app open, you gradually collect currency that you can spend on new items to decorate your room or dress up your character. it also has some little tools built in like a pomodoro timer, to do list, and journal, though they’re all very basic and i personally tend not to use any of them. i just like listening to the music, and i find that looking at my character helps calm me down during stressful tasks.
i discovered spirit city from one of my favorite twitch streamers, author coffeequills, who puts it on screen during their weekly “productivity streams”!
PS: i combo this with the “always on top” function from windows powertoys so that i can see my cute lil character in the corner of my screen while i work!
neocities and r/neocities
okay, so i didn’t just discover neocities, by any means. but i did fall really deep into the hole this time… like, i made my neocities account 5 years ago, but i didn’t really put anything on it. i’ve browsed a handful of other neocities sites over the years. but it’s really only this month, when i was asking friends where i should put my new blog, that one of them reminded me about the existence of neocities… which started a whole joyful spiral of exploring lots of current neocities sites, and eventually led me to r/neocities too.
and that’s where i really got invested. because suddenly, i discovered there was a community with all these folks who were brand new to web dev and asking for help with their code… but it felt totally unlike the other learn-to-code communities i was already participating in. for one thing, most of the questions were at a level where even someone like me who’s still fairly early in the journey of learning web dev (from a ‘professional’ standard at least) was often able to provide useful input… and i quickly discovered how rewarding it feels to be able to participate in guiding others toward solutions. but, what moved me even more was seeing the motivations and attitudes behind the questions and the goals.
i’m so used to my serious, “professional”, hustle-culture-filled learn-to-code communities where people are largely learning web dev just for the sake of getting a job or passing a class. a lot of the time, they don’t even care about what it is that they’re building, it’s just an assignment or a “portfolio piece” that means nothing to them. it completely threw me off to see people so authentically passionate about what they’re building here, and to see people asking how to accomplish bold, imaginative effects that i never would have thought of doing—that special kind of daring that comes from not having yet encountered the limits of the medium. it’s just so refreshing to brainstorm and problem-solve together with people who are genuinely having fun with their projects and are figuring out how to bring life to something they dream of. i would genuinely even call it healing to participate in this community. feels like i’m shaking off so much baggage about making things with an agenda and returning to what it felt like as a kid to be allowed to make things just for fun.
petrapixel
petrapixel was the site that kind of kicked off my journey down the rabbit hole into the indie web—i stumbled onto it via her 11ty tutorial, after doing a search for “11ty neocities” in an attempt to determine how easy it would be to put an 11ty site on here—and really, this site became my biggest inspiration for wanting to get back on neocities myself, too. first of all, i was floored by how the design is totally adorable and super accessible and responsive at the same time. it really gave me a big think about the ways that we can take the best of the old web and blend it with the best of how we’ve collectively grown, learned, and innovated in the years since. i was immediately obsessed with the font toggle button and knew i wanted to have that on my own site. in fact it’s probably what inspired my whole idea for an accessibility menu! also, her dark mode?? totally the cutest and coziest dark mode them i have ever seen.
but beyond the aesthetics, i was really inspired by her content! i’m amazed with all the tutorials she has for fellow neocities creators… and that’s one of the things that made me really get the feeling of neocities as a community rather than just a platform, a network of creators who want to help each other out to build the coolest stuff we collectively can, where folks are excited to bring newcomers into the fold instead of seeing someone who needs guidance as a burden. that’s what i felt this pull to be part of, and why i chose neocities for this blog. it’s probably also thanks to petra’s tutorials that i felt inspired to add the “learn” section to my own site, instead of my original plan that this personal blog would be the main focus of the site.
pixel space background generator by deep-fold
if you’re reading this on my blog with a landscape-orientation screen somewhat shortly after the time i post it, then you’re probably looking at the results of this generator right now! i used this generator to get the lovely space pattern that i’m currently using as my site’s background. it’s a really nifty little tool. the pixel art is totally gorgeous, and so are all of the built in color palettes, although personally i did end up inputting my site’s existing color palette instead.
here’s an imgur compilation of all the iterations i generated, by the way!
monogram font by datagoblin
this pay-what-you-want pixel font is incredibly cute, and it even has an italic variant! at the time of writing, it’s what i currently use as the pixel font option on this website—though unfortunately it doesn’t really play nice with my CSS, so i am thinking about replacing it. which is a bummer because it really is so dang cute.
vscode terminal themes
i’ve been using vscode for years (i absolutely love it and recommend it to all web devs and other coders, by the way, despite my grumpiness toward microsoft - planning to write a whole post on vscode soon), and i’ve had fun installing lots of different color themes for it, but a funny thing is that the built-in terminal doesn’t change colors along with the themes. i didn’t really give it much thought before, maybe assumed that it just wasn’t changeable… until i stumbled onto petrapixel’s vscode tips, which linked out to this site! turns out that you need to manually paste some code into your settings file in order to change the terminal colors, but here you can just select a color palette from the list and they’ll generate that code for you with one click! (i’m personally using Monokai right now, by the by.)
witch’s cottage on mynoise
mynoise.net is a really cool, super-configurable soundscape generator site. it has hundreds of different soundscapes, and they’re not just single long audio files—each one is actually a collection of short fragments that are dynamically layered over each other to create a constantly changing sound. you can listen for hours without it sounding repetitive. plus, each soundscape consists of 10 channels that you can individually control the volume of or turn off completely… and what’s more, you can actually create your own custom soundscapes by picking and choosing any combination of 10 channels from other soundscapes. and then you can browse custom ones saved by other users!
so, mynoise itself isn’t actually a new thing that i discovered this month. what is new is this amazing user-made soundscape called witch’s cottage! it even includes rain and cat purrs! i spent a lot of the month listening to it nonstop when i was at my desk, even falling asleep to it.
star subculture
when i was looking for videos about the indie web on youtube, i came across a really delightful channel called luvstar kei. they did a series of videos about updating their personal website, and about encouraging others (especially fellow artists) to make their own sites too. and then they announced something really cool—they were building star subculture, a brand new platform to help bring creatives together, as an alternative to corporate social media. there seem to be sort of two facets to the site: first, you can post individual artworks (visual, literary, music, or interactive media) similar to deviantart or whatnot. and then second, it also serves as a registry or directory of creators’ personal sites, with a form to submit your own site. in fact, one of the key motivations for the site was specifically to solve the problem that, if we’re encouraging artists to leave the big social media platforms and focus on their own personal websites, we’re kind of leaving them stranded without a way for new fans to discover them. star subculture creates a central hub for creators to be discovered and for folks to preview some of their work, but then emphasizes directing visitors to check them out on their own individual homepages.
the site is open for sign-ups and already has active users and posts, but it does seem to be somewhat still under development, with the last update announcement being made this past december. i haven’t actually signed up yet myself—partly because i feel like i haven’t made art in too long and have nothing to post there, lol. but it seems like a pretty nifty community and i’m hoping to see it grow.
rv’s scripts
just a quick one for the neocities site owner crowd: these are a bunch of fun little JS scripts to add silly visual effects to your website, like the cursor trail that i have running on this site right now. the original release dates on some of the scripts go back as far as 2005! they even use var instead of let… that’s how you know they’re authentic, right? anyway, a lot of the neocities folks probably already knew about this site, but i just found it this month.
other things this month
- listening to: ALL project sekai songs - playlist by nic | Spotify
- playing: Infinity Nikki (but not as much as I played it last month!)
- working on:
- REALLY tried, but failed, to complete 30 nites of code on codedex
- created a demo of a site i’m calling artfork, which really needs its own post to talk about my dreams for it—basically the idea is to be a sort of “github for artists”. my very first backend project!
- learned how to use astro, and then made this website you’re looking at now, of course!