One of the struggles when you’re brand new to learning web development is just remembering all of the words that people are using! It can be really frustrating when a tutorial tells you to add an attribute and you’re like “wait, what even is an attribute?” My aim here is to define all of those new terms that we’ll encounter in the freeCodeCamp Responsive Web Design curriculum.
key terms
- HTML is the most basic language of the web. Every web page uses HTML! It provides the structure and content of the page.
- CSS describes the visual appearance. This includes colors, fonts, sizes, and how things are laid out on the page.
- Accessibility refers to how usable your website is for different types of people, particularly people with disabilities. We all have a duty to make our websites as accessible as possible, because the web is for everyone!
HTML
 (Image from MDN: HTML basics, by Mozilla Contributors, licensed under CC-BY-SA 2.5)
(Image from MDN: HTML basics, by Mozilla Contributors, licensed under CC-BY-SA 2.5)
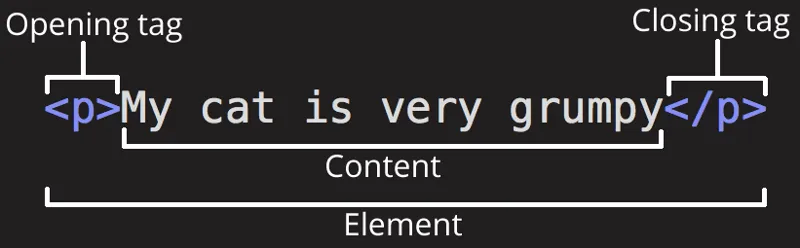
- Each “thing” in an HTML document (in other words, each thing in a web page) is called an element. For example, this could be a picture, a link, or a chunk of text.
- Most elements start with an opening tag and end with a closing tag. However, there are some self-closing tags (also known as void elements), which don’t have a closing tag. *
- How many self-closing tags can you name?
- A tag might have attributes to determine its properties. An element can have many attributes, or none!
<p class="large-text"><em>Bad Website Club</em></p>- This whole line is a p element.
<p class="large-text">is the opening tag.</p>is the closing tag.class="large-text"is an attribute.classis the attribute name andlarge-textis the attribute value.- The
emelement is a child of thepelement, because it’s placed inside.pis the parent element. We also say that theemelement is nested inside thepelement, like a little baby bird sitting inside its parent’s nest! - The descendants of an element are everything nested inside it: its child elements, but also its children’s child elements, and its children’s children’s children, and so on. In the following example,
sectionandpandemare all descendants ofbody, but onlysectionis a direct child ofbody:
<body>
<section>
<p class="large-text">
<em>Bad Website Club</em>
</p>
</section>
</body>CSS
 (Image from MDN: CSS basics, by Mozilla Contributors, licensed under CC-BY-SA 2.5)
(Image from MDN: CSS basics, by Mozilla Contributors, licensed under CC-BY-SA 2.5)
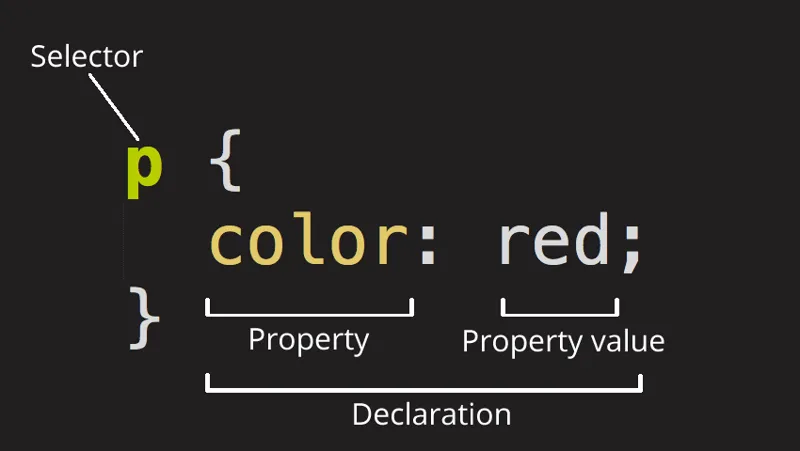
- CSS is grouped into rules.
- A rule starts with a selector. This part determines which elements the rule will apply to.
- Each line inside the curly braces is called a declaration. This part says how you want to change those elements. This word doesn’t come up super often though.
- The part before the colon (
:) is the property. - The part after the colon is the property’s value.
.large-text {
font-size: 2em;
}- This whole code block is one CSS rule.
.large-textis the selector.font-size: 2em;is a declaration.font-sizeis the property.2emis the value offont-size.- When a CSS rule applies to certain elements, we say that it’s targeting those elements. This rule targets the
large-textclass.
Did I leave something out? Are there any other words you’ve heard while learning web development that you don’t understand, or maybe ones that you mix up with each other or just keep forgetting? Feel free to mention them in a comment and we can sort it out together!
acknowledgements
Cover art by Kiri!
Thanks to Nicholas Stimpson for clearing up the definition of self-closing tags.