So, I read the latest Codédex blog post by Julien—as well as some of its external references—and it really got a lot of gears turning for me. And now the joke’s on you, Codédex, because the fact that there’s no comment section on your blog means that my only option is to make everyone suffer through a feature-length response post. Buckle up, this is gonna be a rambly one.
First of all, let’s just get this out of the way: brilliant and wonderful post. Made me smile a ton, especially hearing about the joys and sorrows and mysteries of purple.com hahaha. If anyone is reading this right now and hasn’t already read the Codédex blog post I’m referring to, please do yourself a favor and go read it now!
But before I even started reading, I was really delighted just to see the topic of the blog post. I would be interested any day, but it came at a seriously perfect time in my life.
my time with neocities
As it happens, I’ve already spent much of the last month obsessed with what people are calling “the web revival”, “the indie web”, “the small web”, or “the personal web”. (Interestingly, I hadn’t ever come across the term “handmade web” until reading this blog post, though! Very curious about what the reason might be for those terms not overlapping… though I do have a hypothesis that I’ll touch on later.) Page by page, I spent the last month building a brand new personal website on Neocities.org. I’ve probably made dozens of webpages by now, but this one was gonna be something different, something special: authentic, raw, vulnerable, self-indulgent, silly, and unabashedly cringe. Not a “portfolio piece”, like so many of my other websites were. Just pure self-expression. (Check it out if you want; you might see some new sides of me that I tend not to express in the more “professional”-feeling world of Codédex!) I actually got so obsessed with this project that I abandoned 30 Nites of Code to focus on my website instead! (If you’re wondering why I didn’t just count the work on my website AS my daily coding for 30 Nites, it’s because not all “work on my website” was coding.)
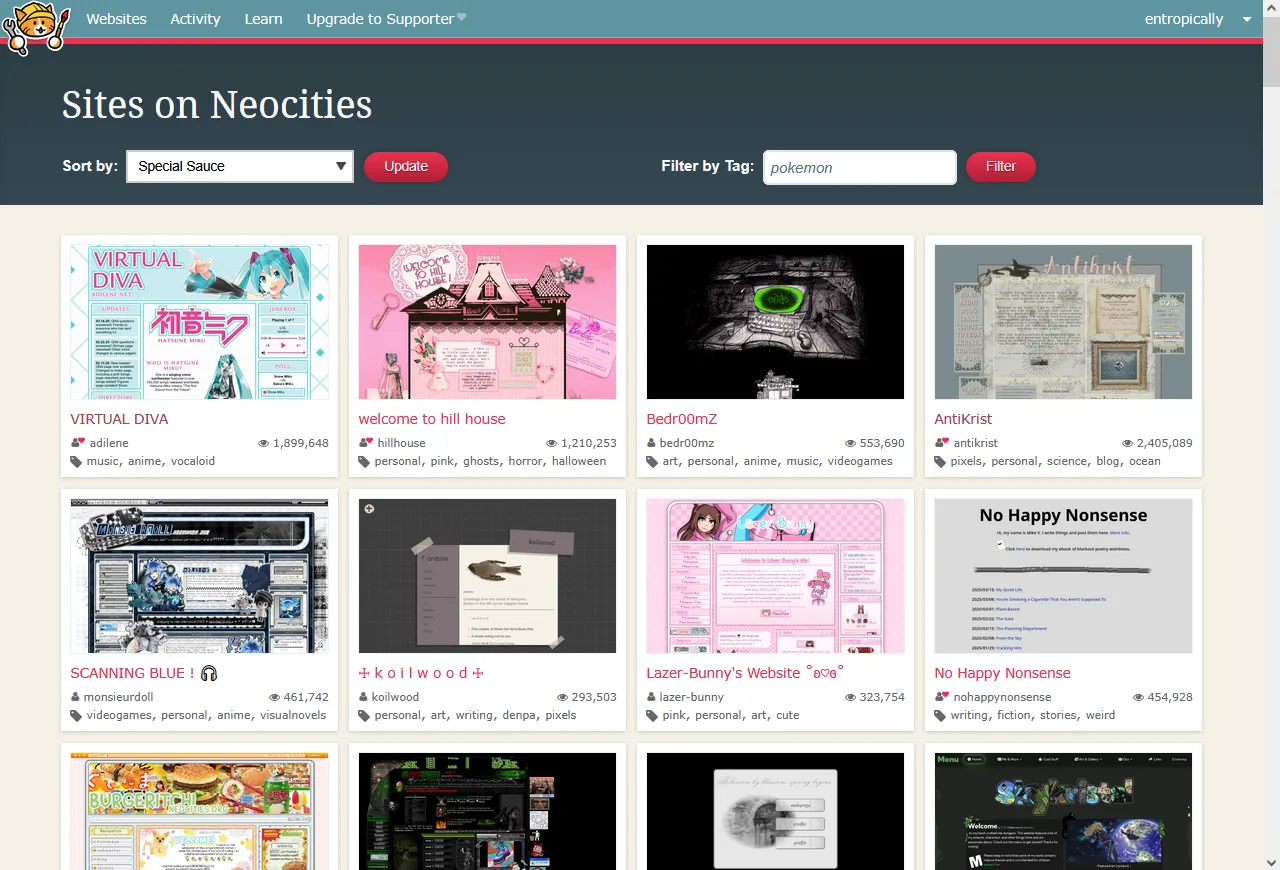
If you’re not familiar, Neocities—much like Glitch—is more than just a web host; it’s truly a community. And it’s kind of at the heart of the “web revival”/“indie web” communities. Technologically speaking, it’s a free web hosting service for static sites; in that sense it’s similar to many other services like Netlify and GitHub Pages. But what makes it unique is its mission: “To make the web fun again by giving you back control of how you express yourself online.” Sure, you technically could put any kind of website on Neocities, but its advertised purpose is creating self-indulgent, just-for-fun personal sites, especially ones that draw inspiration from the earlier days of the internet. (The name Neocities is in fact a nod to Geocities, the free web host that was ubiquitous in the late 90’s and early 00’s.) People are usually drawn to the platform not because they’re just looking for a free web host, but because they share its values and want to take Neocities up on the invitation to make their own cozy little home on the web.
But I haven’t just been quietly tinkering away on my own Neocities site in isolation. I really dove into the community around Neocities and the web revival: becoming an active member of the Neocities Reddit page and Discord servers, joining a web revival forum, leaving comments on other indie sites, reading their “webmastery” tutorials, and writing a tutorial of my own to share with the community. In fact, I’ve spent a big chunk of my free time lately helping newcomers in these spaces solve technical problems around building their first websites, which has been incredibly rewarding! But more than that, the personal web and its adjacent communities have just become the space where I hang out these days. (Which is also why some of yalls might have noticed not seeing me around Codédex as often lately. 😢)
So when I saw this blog post the other day, it immediately gave me a great big smile. I went to share the post with the Neocities Discord and proudly declared to them, “Look at this post about the ‘handmade web’—that’s us!!” I was so proud to see this trend that I’m part of was getting some recognition—and especially for it to be coming from the same site that I’m always directing those new coders toward! Even if our communities weren’t referenced by name, they’re so permeated with the same ethos that Julien writes about that I felt an obvious sense of identification.
Another important thing to note about Neocities is that they don’t provide any visual site-building tools, despite how easy it probably would be these days for them to incorporate tools like that. This seems to be a deliberate choice they made. To use Neocities, you need to build your site the “old fashioned way”—from scratch, just as Julien writes, by learning HTML and CSS.
the value of “from scratch”
And what’s the value in doing it that way—or in being required to do it that way—anyhow? I’ve actually been pondering over this for a few weeks. One inciting moment was when I saw something interesting in the GitHub issues for the Neocities platform: a parent politely suggesting that maybe Neocities could add a WYSIWYG builder so that their small children would be able to make their own Neocities pages too. This suggestion was mostly met with replies along the lines of “please no, never add this”. Interestingly, people didn’t just want to make their own pages from scratch; they apparently wanted a community where everyone was required to make them from scratch. I have to wonder how much of this desire comes from concerns about not wanting to slog through the “boring, samey” pages that folks associate with visual site builders, and how much of it comes from a desire for solidarity in the “struggle” of learning to code, from the feeling that our shared struggle unites us and identifies us as a community.
I’ve also been asking this question in preparation for teaching a Neocities workshop at my local makerspace and anticipating some audience skepticism: “in a world of WYSIWYG site builders and AI assistants, what’s the value in learning to code your own website by hand anymore?” In fact, I went so far as to literally ask that question on the Neocities Reddit.
The responses are pretty interesting. A lot of them call out practical benefits, like avoiding bloated code or vendor lock-in. A lot of them refer to the sheer fun of it. Some of them devolve into a very silly debate about whether you can describe writing HTML as “coding” or not. But this was the response that stuck with me the most:
to be frank, it isn’t [worthwhile to code from scratch]! if it doesn’t seem fun to you or you don’t see the appeal then don’t do it. there’s plenty of no-code options for people who want to put together their own site/blog/etc. HTML + CSS is a hobby like any other. (…) there is nothing uniquely beneficial or valuable in learning HTML & CSS whatsoever. it’s like learning to garden or sew your own clothes or cook or fix bikes or make paper or build furniture; it’s one of many things you could learn how to do that might enrich your life & deepen your understanding of the world around you. — ritualhater
They make a fantastic point—if you’re going to ask why someone might take up the hobby of building websites from scratch, then you might as well ask why a person would learn to build anything from scratch. But instead of just leaving that as a hypothetical question, I love that they offered such a poignant answer, too: to enrich your life and deepen your understanding of the world around you. Ironically, in the process of suggesting that there’s nothing (uniquely) worthwhile about coding a website from scratch, they actually offered up the most powerful justification that I can think of for doing so—just, with the caveat that many other hobbies provide the same benefit equally well.
And this brings me right back to the Codédex post for various reasons. First, this really echoes Julien’s conclusions about purple.com: “making things just because you want to make things is kind of the whole point of…everything?” Learning to make websites doesn’t have to be a thing you do because it’s “worthwhile” and it doesn’t have to be the best use of your time; it can be a thing you do just for the sake of doing it. Likewise, the magic of building something from scratch isn’t unique to web-crafting (one of the fun, “unprofessional” alternatives that I’ve seen to the term “web development”), and what gives it its power is simply the feeling of wanting to create.
By the way, this quote also gets at what’s so beautiful about the indie web: it largely consists of these types of websites that are made just for the sake of making things, rather than to serve any concrete purpose. And isn’t that honestly really refreshing? So exhaustingly many websites these days have some kind of agenda: to sell us something, persuade us of something, or just get us addicted to using them. It’s such a relief when a website doesn’t want anything from you, when it quietly just exists.
But rewinding just a bit, back to that idea that learning how to build something deepens our understanding of the world—I feel like the quote from Jenn Sciffer that Julien pulls into the blog post really gets at the heart of why learning to build something from scratch is so profound: “when you know how to make it, you also know how to dismantle it if you need to.” You get that perspective of the full life cycle of the thing.
In fact, the question of “why make a site from scratch?” was already solidly on my mind when I originally listened to the interview with Jenn Schiffer that this quote comes from, so I was particularly excited when the conversation turned to “the joy of making” and “why make stuff from scratch when so many tools can make things for you?” I was actually rather struck by some of Julien’s own comments in introducing the topic: “the joy of going through a process and challenging yourself and failing and being embarrassed and then showing something in public, and how you can’t really skip those steps.” Especially the part about failing and being embarrassed and sharing it anyway, as well the emphasis that both Jenn and Julien place on creation as a process—both of those ideas really speak to me about the value of the indie web and the personal website as a medium. I mean, what’s a more iconic symbol of the Geocities-era website than the classic “under construction” sign? One thing that makes a personal website so wonderful is that it doesn’t come with any deadlines or OKRs. It never has to be “finished”; so many personal sites thrive in a constant process of revision—you could even say that the site itself becomes more of a process than a product. And there’s also something really special in the idea that so many people are learning to code as they go while making these sites, putting their first clumsy attempts at a new technique out there in public, being willing to make visible mistakes. That willingness to fail in public creates a certain kind of vulnerability in that space, which I think is actually really important to the emotional resonance of the personal web.
gardening
It’s also particularly striking that ritualhater’s first comparison was between learning to build websites and learning to garden, considering the discussion of virtual gardens in the blog post. Is there just an innate similarity between websites and gardens, or between coding and gardening? It reminds me, too, of having seen someone identify themself as a “code gardener” in an old Twitter bio—although in that case, I feel like the choice to describe themself that way instead of just as a coder suggests that maybe they think “gardening” is a non-standard way of interacting with code. It does feel pretty evocative: the image of just tending to your code here and there, pruning it when need be, but giving it the freedom to grow in its own way and its own time. In fact, this is the metaphor I tend to use for my vast and always-growing collection of projects to work on: I don’t aim to finish them and then put them away, instead I simply keep adding projects to my garden, where I can admire them for whatever stage of growth they might be in, and can come back around and tend to them again once every year or ten.
And of course, this mindset gets right at the term “digital garden”—which, at least according to Maggie Appleton, can have its current meaning mainly traced back to an essay by Mike Caufield called The Garden and the Stream: a Technopastoral (content warnings for that essay btw: it kicks off with some perhaps-unexpected discussion of gun violence and suicide trends). That essay proposes that a “garden” is what you get when you curate knowledge in a way that’s not dependent on the flow of time, a way that instead builds up pseudo-spatial relationships between different ideas and can be explored by wandering along many different and unexpected paths. (Which is, really, the same kind of attitude I’m getting at when I say that my collection of works-in-progress is a garden; I’m removing them from the chronological framework of start and end dates and treating them as experiences that I can meander in and out of instead.)
I found it really interesting to see Julien’s take on “virtual gardens”, stepping through from the more literal examples of gardens on to something more like what I’m accustomed to thinking of as a “digital garden”—but still emphasizing the metaphor, the ideas of planting and nurturing. It’s refreshing to see that imagery more concretely brought back into the terms, because with all the time I spend in the personal knowledge management community, “digital garden” has become such a mundane term for me, just a colloquialism for a personal collection of information. Even my own so-called digital garden doesn’t really follow any of what makes something a “garden” and is just a general purpose repository of information… so it’s really good to have that reminder of the actual metaphor behind it all. Really makes me think about how I can bring that spirit of letting things grow and of serendipitous discovery back into my creative processes.
Speaking of garden metaphors though, something funny happened in the process of writing this post—I actually got my garden metaphors mixed up! I wanted to say that the origin of the term “digital garden” had to do with taking sort of a hands-off and perhaps even whimsical attitude toward the content that you’re curating, planting a seed and letting yourself be surprised by how it grows, as opposed to some other alternative approach named after some other role a person might have… But it turns out I was thinking of something not related to websites at all! What I was thinking of is George R.R. Martin’s description of novelists being either “architects”, who plan everything out in detail “before [they] drive the first nail”, or “gardeners”, who plant the seed of their story and then let it grow on its own. Still, I think the “gardener vs architect” framework is actually very applicable to how we think about building websites too! Conveniently, I think it is often true that a digital garden (under Caufield’s definition) lends itself to that more organic style of growth. And I think this more aimless, exploratory style of creation dovetails pretty nicely with the ethos of the handmade or indie web, maybe even marks one of the differences in character between the spontaneous, “existing just to exist” handmade web and the purpose-driven, “architected” corporate web.
the past and the future
One more thing that I want to return to: why is it that, amongst all these different terms I’ve heard to describe the world of websites created by individuals just for fun and self-expression, “handmade web” had never been one of them? The straightforward answer might just be that we’re running in different circles; J.R. Carpenter and her piece about the handmade web seem to be approaching the web from a more academic vantage point, whereas Neocities and the web revival are mostly just a bunch of goofballs (many of them relatively young) who want to be silly online. But I wonder if it also hints at something I might even call a shortcoming of Carpenter’s vision: she seems to be primarily looking backward at the handmade web, associating it with what existed before the corporate web. But the web revival and similar terms—although they often do draw very heavily on the web of the past—are ultimately living, breathing communities focused on what we’re building right now. Often, someone’s participation in these movements—and Julien was absolutely right to call them movements, not just trends; they even have the manifestos to prove it!—is explicitly a reaction to their dissatisfaction with the current state of the web at large.
Actually, the term “web revival” itself holds quite a bit of tension between the past and the future. From what I can tell, the usage of the term—and the community who identifies with it—is centered on Melonland.net, a self-described “web project and online arts community”. Website founder Melon writes,
The Web Revival is about reclaiming the technology in our lives and asking what we really want from the tools we use, and the digital experiences we share. The Web Revival often references the early Internet, but it’s not about recreating a bygone web; the Web Revival is about reviving the spirit of openness and fresh excitement that surrounded the Web in its earliest days. — Melon, Intro to the Web Revival #1
So, at least according to the intentions of a community leader, the focus is supposed to be on the future of the web, on opening possibilities and imagining the world we want. Elsewhere in the same piece, he says that “the Web Revival above all else values action” and encourages the reader to get involved themself, firmly grounding the movement in the now. But I suspect that the reason he felt the need to specify that it’s not about recreating the web exactly as it was in the past is that the community does in fact tend to put the early web on pedestal or even regard it as a goal. Just browsing the list of web revival manifestos, you’ll find titles that reference wanting a “return” to the past web. There’s also a very interesting thread on the Melonland forum (which I’ll avoid linking out of respect to the posters who probably didn’t intend their words to become overtly public) where folks discuss what it means to be part of the web revival and whether they’re willing to “commit” to it, e.g. by giving up social media. Others did come in and insist that the web revival is not defined by adhering to any rigid set of practices like that, or that it’s not about trying to go back in time, but it’s still pretty interesting to see that tension play out in the community.
(Speaking of putting the “old web” on a pedestal reminds me of another brilliant site that I can’t help dropping a link to: Fabled.Day, which holds a collection of essays about “The Before Times” that often speak to why the 90s and 00s weren’t truly as rosy as our nostalgia might suggest.)
By the way, I do strongly encourage everyone to go ahead and read the Intro to the Web Revival—I think you’ll find that it really speaks to many of the same ideas brought up in the Codédex post.
the future is now
Here’s the thing about the web revival, though: we want everyone to be part of it. I know that the blog post already invited folks to get involved by participating in the Codédex monthly challenge, but I have another challenge to issue everyone reading this too, one with no start or end date. I dare you to go make your own personal website—not a portfolio website or a website to help get you hired or to advertise something, but a “my little corner of the internet”, a place to experiment and make a mess and just be yourself. A website that exists just for the sake of existing. (If you want to do it on Neocities, we’d be delighted to have you join us, but any host will do. You might even want to read this fun guide from 32-Bit Cafe about how to make a personal site, which talks about a lot more than the coding!)
further reading
Lastly, I’ll leave you with my own set of links for further reading! (though, spoiler, most of them were already linked throughout this post)
- Intro to the Web Revival #1, Melonland
- Web Revival Manifestos, various authors collected by Melonland
- A Brief History & Ethos of the Digital Garden, Maggie Appleton
- The Garden and the Stream: a Technopastoral, Mike Caufield (content warnings: it kicks off with some perhaps-unexpected discussion of gun violence and suicide trends)
- Why it’s worth the effort of “coding by hand”, my Reddit thread
- Resources List for the Personal Web, 32-Bit Cafe
- Keep an eye out for my own “how to get started on the indie web” blog post coming soon to my site’s Learn page 👀
- Tbqh I’ll probably edit this post and toss in more links later—I’d love to link to some of my favorite examples of digital gardens I’ve found, if only I could remember them!